关键词 > COMP636
COMP 636: Web App Assessment
发布时间:2024-05-11
Hello, dear friend, you can consult us at any time if you have any questions, add WeChat: daixieit
COMP 636: Web App Assessment
Milestone submission due: 5pm Friday 10 May 2024 via Learn
Final submission due: 5pm Wednesday 12 June 2024 via Learn
Worth: 50% of COMP636 grade
Submit via Akoraka | Learn, with files set up and available on GitHub and pythonanywhere.
Introduction
Selwyn Campground have decided that they want to upgrade their internal system from the text-based system to a web-based system. Your task is to develop a small Web Application to help them manage customers, sites, and bookings. You will also write a report.
The system will only be used by office staff and does not require any form of login or authentication.
Bookings are recorded in the system by making an entry for each night a site is booked.
Download the Web Application Project Files from the Assessment block on the Learn page. These will get you started, including for the Milestone. You will add more routes and templates as you develop your app.
The requirements presented are not exhaustive, you are expected to apply critical thought to them as a key aspect of the software development process. Ask clarifying questions in the in-person or online support sessions.
Requirements
1) Create a private github repository called scg, this repository should be pulled locally and to pythonAnywhere. Your web application should be in a top level directory called scg (automatically created when you pull your repository), and your MySQL database should be called scg. You are required to commit and push changes from your local computer to your GitHub repository at least twice a week between milestone and final submissions.
2) Host your web app on pythonAnywhere.
3) Complete the camperlist.html template to display a list of campers who are camping on a particular night. The template should use bootstrap for formatting.
4) Complete the /booking/add route to insert a booking into the database.
5) Create templates and routes to allow customers to be searched and for the results to be displayed.
6) Create templates and routes to allow customers to be added to the system, and ensure appropriate validation is in place.
7) Create or modify templates and routes to allow customer information to be edited.
8) Create templates and routes to display a report that shows the total number of nights that a customer has booked (past, current and future booking combined). The report should show the name of the customer, the total number of nights booked and the average occupancy for this customer.
9) Create a report as described in the Report section to be hosted in your github repository.
Report
Your report must be created using GitHub Markdown format and saved in the README.md file of your GitHub repository. It does not need to be a formal report – a tidy document using the following headings will be sufficient. Write a brief project report that includes:
• Design decisions:
o Discuss the design decisions you made when designing and developing your app: what design options you weighed up, why you designed your app the way that you did, your decisions about the routes, templates, navigation, broad layout, etc., that you made.
o For example, when the edit button is clicked on a page, does that open a different template for editing or does it use the same template with IF statements to enable the editing? Did you use GET or POST to request and send data, and how and why? These are two examples, you do not have to include them in your own discussion. You will have considered many design possibilities; write in plain language about your own personal decisions.
o Note your decisions as you work, so you do not forget them!
• Database questions: Refer to the supplied scg_local.sql file to answer the following questions:
1. What SQL statement creates the customer table and defines its fields/columns? (Copy and paste the relevant lines of SQL.)
2. Which line of SQL code sets up the relationship between the customer and booking tables?
3. Which lines of SQL code insert details into the sites table?
4. Suppose that as part of an audit trail, the time and date a booking was added to the database needed to be recorded. What fields/columns would you need to add to which tables? Provide the table name, new column name and the data type. (Do not implement this change in your app.)
5. Suppose the ability for customers to make their own bookings was added. Describe two different changes that would be needed to the data model to implement this. (Do not implement these changes in your app.)
• Image sources: It is not necessary to use any external images in your web app, but if you do, ensure you reference the image source in your report.
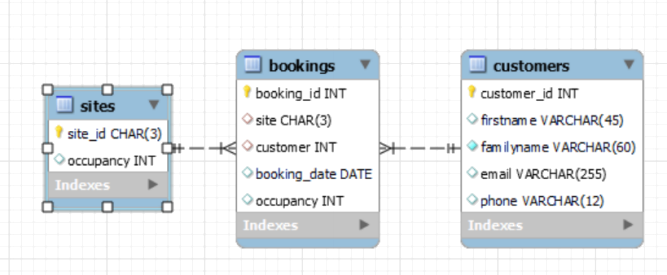
Data Model

Model Notes:
|
Child table.field * |
(refers to) |
Parent table.field |
|
bookings.customer |
|
customers.customer_id |
|
bookings.site |
|
sites.site_id |
* the ‘Foreign Key’
Project Constraints
You must:
• Use only the COMP636 technologies (Python & Flask, Bootstrap CSS, MySQL). Do not use SQLAlchemy or ReactJS (or other similar technologies) in your solution.
Do not use any scripts, including JavaScript, except for the <script> at the bottom of base.html. Do
not write your own CSS (use Bootstrap).
• Use the provided SQL files to create a database within your local MySQL and in pythonanywhere. Each script also creates initial data in the database.
o You can re-run the appropriate SQL script at anytime to reset your data back to the original version and remove any changes you made to it.
• Use the provided files to develop a Flask Webapp that:
o Must be in a top level folder called ‘scg’ (locally and on pythonanywhere).
o Meets the functional requirements.
o Is appropriately commented.
o Connects to your database.
o Uses %s to insert values into SQL statements.
o Provides appropriate routes for the different functions.
o Provides templates and incorporates HTML forms to take input data.
o Uses Bootstrap CSS to provide styling and formatting.
• Include your report as outlined above.
o This report must be created using GitHub Markdown and saved in the README.md file of your GitHub repository.
• Create a private GitHub repository called scg that contains:
o All Python, HTML, images and any other required files for the web app.
o A requirements.txt file showing the required pip packages.
o Your project report as the README.md document.
o Your repository must have a .gitignore file and therefore not have a copy of your virtual environment.
o Add lincolnmac ([email protected]) as a collaborator to your GitHub repository.
o Your repository must show a minimum of two commits per week after the milestone submission.
• Host your system (including database) using pythonanywhere.
o Add lincolnmacas your “teacher” via Account > Education.
o The webapp must be in a folder called ‘scg’
Project Hints
Create your GitHub repository first, and create all your required code and files in your local folder.
You are required to commit and push changes from your local computer to your GitHub repository at least twice a week.
pythonanywhere is case sensitive so test your app early – we will mark the pythonanywhere version of your app.
Spend sometime sketching the structure of your application before you start developing. Think about which features could share the same (or nearly the same) templates. Remember that you can nest templates (templates within templates).
Take note of your design decisions, compromises, workarounds, etc. for your report as you develop your web app. Otherwise afterwards you may struggle to remember all of the issues you worked through, when it comes time to discuss some of those design decisions. Do not include masses of insignificant decisions in your report.
The requirements in this project brief are not exhaustive, you are expected to apply critical thought and think about the user experience of the web application.
Milestone Submission (5 marks, due 10 May)
This milestone is to ensure that your app is correctly configured, and any set-up issues are resolved early. The milestone does not require any changes to the code and templates provided. By this date you only need to sync and share the provided fileson GitHub, provide us teacher access to your PythonAnywhere and host the provided code on PythonAnywhere so that the web app and provided routes run correctly.
Submit the following via the link on the Learn COMP636 page:
• Your pythonanywhere URL (e.g., joebloggs1987654.PythonAnywhere.com/ )
• Your GitHub username and repository name (e.g., joe-bloggs-1987654/scg)
For this submission you must have:
• Your GitHub repository setup correctly.
• The provided files loaded in GitHub and in PythonAnywhere.
• Your database set up on PythonAnywhere.
• Your app hosted on PythonAnywhere.
• The /booking route working (as provided in the files).
• Granted access to your PythonAnywhere account (set lincolnmacas teacher).
• Granted access to your GitHub repository (invite lincolnmac or [email protected]as collaborator).
IMPORTANT: Do not pull further changes to your PythonAnywhere files until after you have received your Milestone marks. You may continue to work in the local copy on your computer in the meantime and you should also commit and pushto your GitHub repository.
At this submission we will check your GitHub, PythonAnywhere and database setup.
|
Set-up Requirement |
Marks Available |
|
GitHub Repository set up and shared |
1 marks |
|
PythonAnywhere web app hosting correctly configured, including home URL and database setup, and teacher access granted |
3 marks |
|
/booking route and page (as provided) running on PythonAnywhere |
1 marks |
|
TOTAL |
5 marks |
Final Submission (95 marks, due 12 June)
Submit your URLs again via the link on the Learn COMP636 page:
• Your pythonanywhere URL (e.g., joebloggs1987654.pythonanywhere.com/ )
• Your GitHub username and repository name (eg, joe-bloggs-1987654/scg )
This confirms where your work is, and tells us that your final submission is ready for marking.
Final Submission Marking
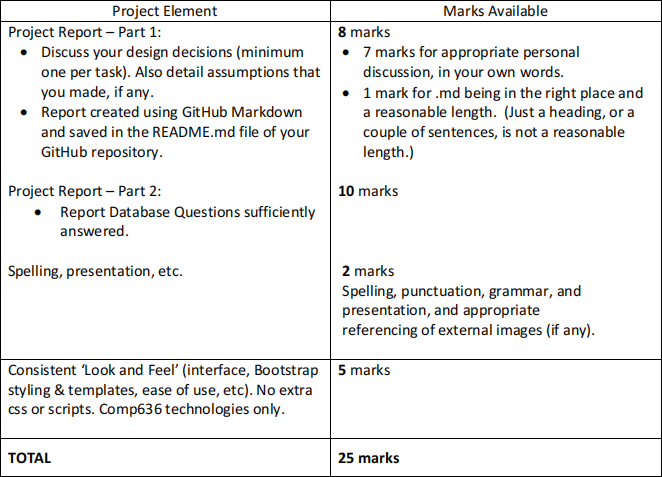
Report and General Project Aspects (25 marks):

Functional Project Aspects (70 marks):
Within each of the functional areas (see table below with indicative marks) we are looking for:
• Functionality working as specified in the requirements and demonstrating critical thought about the implementation and user experience.
• Well commented and formatted HTML, SQL, and Python code throughout.
• A user interface that looks and functions to a professional standard, including Bootstrap colour and styling choices, sensible navigation and appropriate sorting of lists.
• ID numbers for table rows are mainly for internal system use only and should only be made visible to system users when mentioned in the requirements.
• Data Validation on forms. Wise choice of form elements.
• Well-structured SQL queries.
• Appropriate naming, both of variables and labels.
An indication of marks (may be adjusted when marking) :
|
Item |
Functionality |
Approx. Marks |
|
Access |
Home page exists via ‘/’ route, with appropriate layout and no broken links. |
1 |
|
Navigation |
Appropriate use of extending templates. Sensible, well laid-out navigation throughout. |
5 |
|
List campers |
Shows appropriate list of campers for that night including occupancy. Well formatted list with appropriate styling using bootstrap. |
7 |
|
Add booking |
Route implementation added to add a database row per night of booking. Appropriate confirmation page or redirection in place. Database is successfully updated. |
10 |
|
Customer - search |
Customers can be searched, including partial text matches. Appropriate display of results. |
8 |
|
Customer - add |
Appropriate interface, forms, and validation. Customer is added correctly. |
15 |
|
Customer - edit |
Appropriate interface to choose customer. Sensible updates can be made, with suitable validation. |
12 |
|
Summary report |
Can select customer, and with appropriate interface. Suitable display and correct results. Considered order and layout. |
12 |
|
TOTAL |
|
70 |
You may modify data in your database for testing purposes and may add new data, but you must not modify the schema.
Markers will modify or add alternative data to your database as part of the marking process.



