IFB104 Building IT Systems
Hello, dear friend, you can consult us at any time if you have any questions, add WeChat: daixieit
IFB104 Building IT Systems
JIT, Nov 2023
Take-Home Task 1: Bubble Charts (30%)
Overview
One of the most basic functions of any IT system is to process a given data set to produce some form of human-readable output. This task requires you to produce a visual image based on data stored in a list. It tests your abilities to:
. Iterate through sequences of data values;
. Perform arithmetic operations;
. Display information in a visual form; and
. Produce reusable code.
Goal
You are required to write a Python program which processes data stored in a list to produce a “bubble chart.” Bubble charts are a common way to visually display data sets that have values in three dimensions. They extend the familiar notion of a scatter plot, used to display two-dimensional data on an x-y coordinate system, to include a third dimension by varying the sizes of the dots on the chart. In our case, however, we will not draw simple “bubbles” (dots), but will use the abilities of Turtle graphics to show the bubbles as icons which visually represent the data items whose values they portray.
The data values to be displayed each consists of a quadruple, specifying the icon style, and the corresponding x, y and z components for this data item. You are required to use Turtle graphics to draw a corresponding bubble chart for each icon in a list, where the x andy values determine the position of the icon and the z value determines its size. Each icon drawn must precisely match the dimensions specified, and each icon must be clearly distinct. Your program must work for any of the given data sets, and any other similar data sets in the same format. You have a free choice in the style of icons to be displayed, however.
Examples
To get you started, you will find a Python template bubble_charts.py accompanying these instructions. When you run this program it will produce an empty coordinate grid as shown overleaf. Notice that a numeric scale, from -350 to 350 in the x andy directions, has been displayed to help you position and proportion your icons accurately.

In the Python template file you will also find several data sets in the form of lists, e.g.,

Each element of the list is itself a list which specifies the style of a particular icon to be displayed and its components in the x, y and z dimensions. For instance, the first item in data_set_14 above requires us to draw an instance of “ Icon 1” at x coordinate 212, y coordinate - 165, and of size 90. All measurements are in pixels. In all of the data sets, there are only five styles of icon used, named “ Icon 0” to “ Icon 4” . The x andy values will always be in the range -350 to 350, and the z values will be in the range 0 to 350. (A weakness of bubble charts is that they are not useful for presenting data that may have a negative z value.)
Given such a data set, you are required to populate the coordinate grid with corresponding icons, at appropriate positions and of appropriate sizes. The figure overleaf shows a bubble chart drawn from the above data set. In this case our five icon styles are intended to look like the logos for the classic DC Comics superheroes, Batman, Superman, Wonder Woman, The Flash and Green Lantern.

![]()
In this case our “ Icon 1” style bubble looks like Superman’s emblem. As per the given values, it is centred on x coordinate 212 and y coordinate - 165, and is of width 90 pixels. Similarly, our “ Icon 3” style bubble, represented by The Flash’s logo, is at x coordinate 84, y coordinate 208, and is of height 124 pixels.
The size of each icon, i.e., its third or “z ’” value, defines the required width and/or height of the icon on the screen. Since the width and height of a chosen symbol may not be the same, the larger of these two values determines the icon’s “size.”
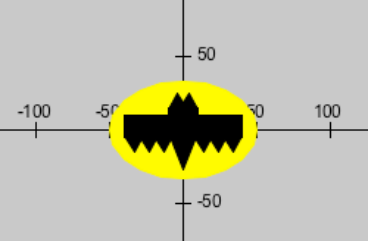
To help you develope and calibrate your icons, we have provided five data sets, named data_set_00 to data_set_04, which draw just one icon each at several different sizes, including one in the exact centre of the chart. For instance, using data_set_00 our sample solution produces the image below.

In this case the specification ['Icon 0', 0, 0, 100] has caused our program to draw Batman’s emblem precisely in the centre of the chart with an exact width of 100 pixels. Similarly, using data_set_03, the specification ['Icon 3', 0, 0, 100] produces The Flash’s logo in the centre of the chart with an exact height of 100 pixels, since this icon is higher than it is wide.

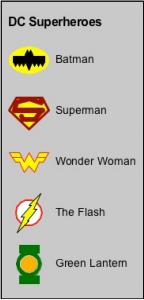
Finally, because you have a free choice of which five icons to draw, we need an explanation of what they are. You are therefore required to produce a legend on your chart, explaining to the viewer what the overall group of icons represents and what each individual one denotes. The legend may appear either to the right or left of the coordinate grid. In our case, where the icons represent superheroes, the legend is drawn as shown overleaf.

![]()
Putting all these elements together produces a complete bubble chart with a coordinate grid, icons of various sizes denoting data values in three dimensions, and a legend explaining what the icons represent. The following example was produced by our “superheroes” solution using data_set_09.

Specific requirements
To complete this task you are required to extend the given bubble_charts.py template file by completing the function draw_bubble_chart so that it can draw bubble charts by following a given data set that specifies the style and dimensions of the icons to be displayed. In addition, your chart must include a legend explaining what each of the icons denotes.
To get started, you first need to choose a collection of five icons to draw. These must all be related in some way, must clearly be evocative of the subject they are intended to represent, and must be non-trivial. Simple geometric shapes, such as squares, circles, etc, are not acceptable. Suggested sources of ideas for sets of icons include the following.
. Comic or cartoon characters
. TV shows
. Sporting teams
. Political parties
. Countries or states
. Brands of commercial products, e.g., soft drinks, fast food, etc
. Automobile makes
. Games
. Companies, e.g., airlines, banks, etc
. Educational institutions, e.g., universities or high schools
. Media brands, e.g., newspapers, magazines, etc
Other ideas are welcome, provided that they involve a set of non-trivial, clearly-distinct icons.
Your submitted solution will consist of a single Python file and must have at least the following features.
. It must produce at least five different styles of icon. The icons must be clearly distinct in colour and shape. The icons must be non-trivial, i.e., they must not be simple geometric shapes such as circles and squares. We would expect that each icon would comprise at least two separate shapes and colours, typically more. Effort should be put into making your drawing of the icon look like the “real” one. (We admit that our Turtle-based drawing of Superman’s emblem is far from perfect, but it is still clear which superhero it represents!)
. When your draw_bubble_chart function is called with a particular data set, the icons must be drawn to precisely match the specifications in the data set in terms of their style, position and size. Importantly, all features of each icon must scale proportionately when it is drawn at different sizes.
. You may not import any modules or files into your program other than those already included in the given bubble_charts.py template. In particular, you may not
import any image files for use in creating your icons. All five icons must be drawn using basic Turtle graphics functions only.
. The legend must be easy to read and understand and must clearly identify what each icon represents.
. Your solution must work for all of the given data sets. You may not change the data sets provided, but you can add additional sets if you like.
. Your program code must be presented in a professional manner. See the coding guidelines in the IFB104 Code Marking Guide (on Blackboard under Assessment) for suggestions on how to achieve this. In particular, given the obscure and repetitive nature of the code needed to draw complex images using Turtle graphics, each significant code segment must be clearly commented to say what it does, e.g., what feature of the icon the corresponding code produces.
Most importantly, you are not required to copy the set of icon styles shown in this document. Instead you are strongly encouraged to be creative and to choose your own set of icons from some area that interests you personally.
Development hints
. This is not a difficult task, but due to the need to create multiple icon styles that can be drawn at different sizes, it would be very repetitive if you tried to code the whole solution using ‘brute force.’ Instead you are strongly encouraged to design reusable parameterised functions to draw the icons to reduce the amount of code you need to write. (And obviously you should aim to use the same functions to draw the icons in the legend and on the chart.)
. To draw the icons you must use only the basic Turtle drawing functions. You may not import any image files into your code. In our “superheroes” demonstration we created Batman’s emblem by varying the shape and colour of the turtle and “stamping” it onto the screen; the icon is made of an oval (actually a stretched circle), a rectangle (a stretched square), and several triangles. On the other hand, Superman’s shield was produced just by moving the turtle to draw individual lines.
. If you are unable to complete the whole task, just submit whatever parts you can get working. You will receive partial marks for incomplete solutions. (The hardest part of this task is making the icons scalable to different sizes, so you may want to leave this to last.)
. To help you debug your code we have provided some data sets which don’t produce realistic looking bubble charts, but allow you to clearly see the dimensions of your icons. In particular, data sets 0 to 4 each draw one icon at different sizes, so you can use these to guide your development of each icon style.
Deliverable
You should develop your solution by completing and submitting the provided Python template file bubble_charts.py as follows.
1. Complete the “statement” at the beginning of the Python file to confirm that this is your own individual work by inserting your name and student number in the places indicated. We will assume that submissions without a completed statement are not your own work and they will not be marked.
2. Complete your solution by developing Python code at the place indicated. You must complete your solution using only the modules already imported by the provided template. You may not use or import any other modules to complete this program. In particular, you may not import any image files into your solution.
3. Submit a single Python file containing your solution for marking. Do not submit an archive containing several files. Only a single file will be accepted, so you cannot accompany your solution with other files or pre-defined images.
Apart from working correctly your program code must be well-presented and easy to understand, thanks to (sparse) commenting that explains the purpose of significant code segments and helpful choices of variable and function names. Professional presentation of your code will be taken into account when marking this task.
If you are unable to solve the whole problem, submit whatever parts you can get working. You will receive partial marks for incomplete solutions.
How to submit your solution
Your solution file should be submitted by the deadline to the Baidu drive under the “Assessment” folder.
2023-11-17
Bubble Charts