ITECH3108 Dynamic Web Programming Assignment 2 - Car wash Prattle
"It's like Yik Yak, but for opinions about Car washes"
Overview
This is an individual assignment in which you will explore the use of data interchange between web servers and browsers, dynamic construction of page content, and API design, using PHP, JavaScript, and JSON.Important: This assignment specification is generated just for you. Do not distribute this specification.
Timelines and Expectations
Percentage value of task: 20%Due: Refer to Course Description
Learning Outcomes Assessed
The following course learning outcomes are assessed by completing this assessment:
Assessment Details
Introduction
Car wash Prattle is a single-page web app that allows users to post their opinions about car washes online, and reply to other people's opinions.
Users can post new opinions, which include some review text and, optionally, their name. Opinions submitted without a name are labelled "anonymous" and should have distinct formatting.
Users can additionally "like" other opinion posts.
Database
A simple database with one table is sufficient to model the database requirements for this assignment, however you may if you wish extend and/or normalize this database.
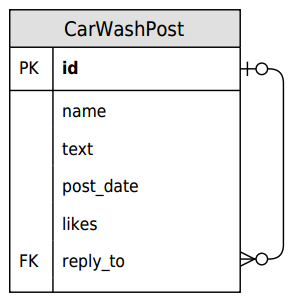
The database has the following structure:
Each record in the CarWashPost table represents a single opinion post.
The post_date field should be a MySQL TIMESTAMP field, and contains the date and time that the post was created. You may achieve this using the DEFAULT CURRENT_TIMESTAMP declaration in your CREATE TABLE statement.
The likes field is an integer value indicating how many people have "liked" the opinion.
The reply_to field is a nullable foreign key, which indicates which post, if any, each post is a reply to. A NULL reply_to indicates that the post is not a reply.
The assignment tasks are closely associated with the lab work of topics 7 to 10. Code and examples from lectures and labs should be a useful guide throughout this assignment. The assignment requires a number of files and a report to be produced. The report should respond to written tasks that are included below
Create the above database using your existing SQL skills. You will need at least eight opinions about car washes. At least three posts should be replies.
At least one of the posts should be written by somebody called user30319187.
Invent or discover your own data. Cite data sources appropriately in your report, or alternatively include a source field in your database.
Submit your SQL file as part of your assignment.
CarWashPost ( id, name, text, post_date, likes, reply_to )

Initial task
JSON markup
Mark up the complete data using JSON and save it as a .json file. Check that the file is valid JSON and report the method used to validate.
Submit this file as part of your assignment.
Back-end API
Create a RESTful JSON API using PHP, implementing at least the following functionality:
Note that it is ok to unlike a post that you never liked - this may result in the likes field being negative.
The Like and Unlike methods are not strictly following RESTful practices, as they are not implemented by transferring state. You may choose to use the PUT method instead.
Follow HATEOAS (Hypermedia as the Engine of Application State) practices. Include a note in your report about how you have followed HATEOAS.
Front-end
Create an HTML/CSS/JS page which uses JavaScript, AJAX, the DOM and your back-end API to:
The last requirement can be tested by opening your site in multiple browser tabs at the same time
All functionality should be implemented using JavaScript, the DOM and the backend API, without reloading/refreshing the browser page.
Bonus tasks (Completely optional!)
These tasks are 100% optional, and you can receive full marks without attempting or completing them. They are intended to be a challenge if you are interested in such things, and the marks available do not reflect the significant research and effort required to implement them correctly.
Bonus task one: WebSockets
Instead of polling every 5 seconds, use WebSockets to notify browsers when the content they are viewing has changed.Implement your WebSocket server using either Python or Node.js. You may use an existing WebSocket library.
Bonus task two: Token-based authentication
Implement optional signup/login, also using AJAX techniques, which allows deleting posts and remembering likes.
Use JWT token-based authentication, rather than cookies / PHP sessions.
Bonus task three: GraphQL in Python
Using Python and the Graphene and SQLAlchemy libraries, implement a new API using GraphQL.
Create a variant of your front-end that uses your new GraphQL API instead of REST.
Further details
Please note that there are no marks for aesthetics, so please spend your time appropriately. It is acceptable to use third-party CSS frameworks such as Bootstrap, Skeleton, Bourbon or similar if you wish, as long as you reference appropriately in your report. Third-party JavaScript is not acceptable, nor is code obtained through online Q&A sites such as StackOverflow.Documentation
Include a written report containing:- A statement of completion;
- Details of specific assistance you received from people other than your lecturer or tutor, and the names of those assisting;
- References to any third-party CSS frameworks if applicable;
- Anything interesting or cool you'd like to draw to your marker's attention.
Submission
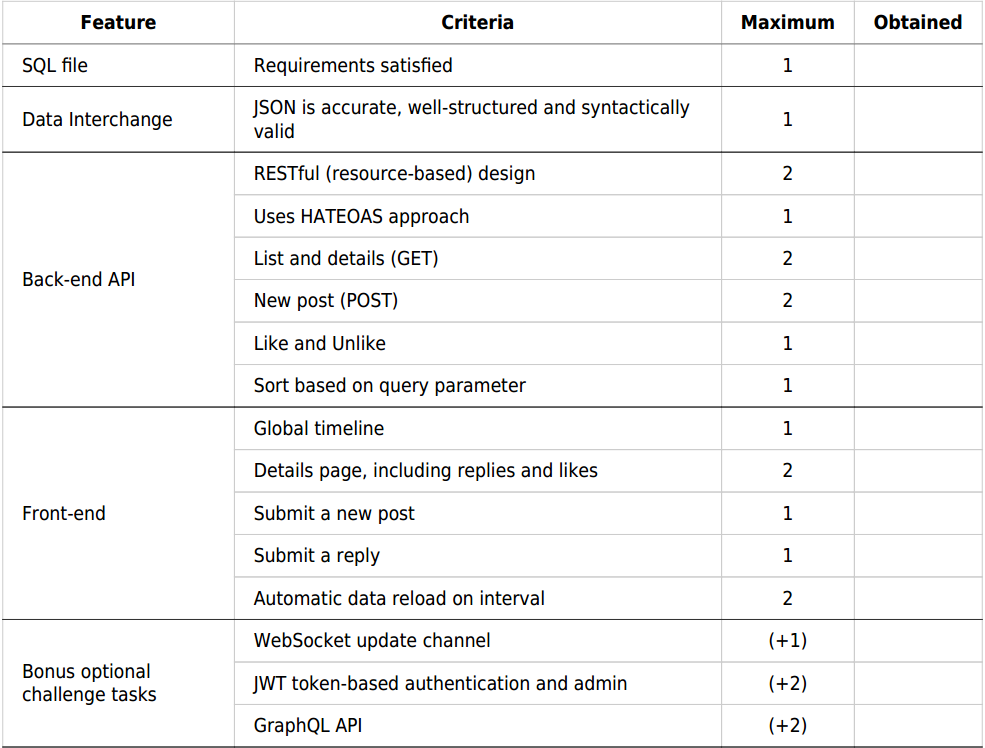
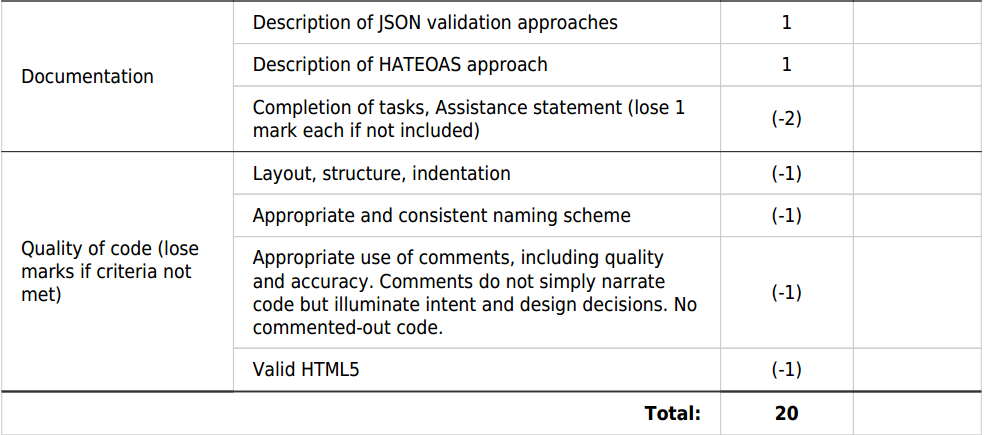
All files should be submitted to Moodle by the due date and time. Check with your tutor as to whether a hard copy is required in addition to the electronic submission.Marking Criteria/Rubric
Refer to the attached marking guide.Feedback
Feedback will be supplied through Moodle. Authoritative marks will be published through fdlMarksPlagiarism
Plagiarism is the presentation of the expressed thought or work of another person as though it is one's own without properly acknowledging that person. You must not allow other students to copy your work and must take care to safeguard against this happening. More information about the plagiarism policy and procedure for the university can be found athttp://federation.edu.au/students/learning-and-study/online-help-with/plagiarism.
Marking Guide: Assignment 2


2019-05-26